تعلم تحريك الأشكال Animation بواسطة Javascript
JavaScript HTML Animations
1- صفحة الويب الأساسية :
أولا قمنا بوضع عنصر HTML الأساسية المكونة للصفحة من head & body .
ثم قمنا بوضع العنصر الأول للتحريك وهو الأمر button ثم إضافة الأمر div وهو يعمل عمل الحاوية أي انه ليس له أي شكل على صفحة الويب . كما يظهر في الصورة استخدمنا عنصري div الأول له id باسم myContainer وعنصر div الآخر يوضع داخل الأول وله id يحمل اسم myAnimation .
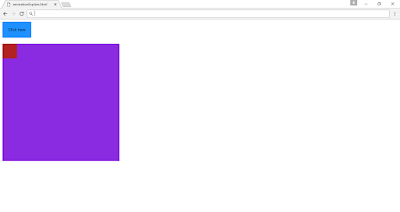
سوف تكون الصفحة بهذا الشكل :
كما يظهر في الصورة فإن العنصر الواضح لدينا هو button وكما أسلفنا فإن div ليس لها أي أثر في الصفحة ولكن الآن سوف نستخدم css لتنسيق div و button ليظهر لنا الشكل الذي نريد .
تنسيق العناصر بواسطة css:
لنبدأ الأن بتنسيق العنصر button الذي يحمل id باسم btn نضع الرمز # عند استخدام id في قسم التنسيق style
ثانيا لنقوم بتنسيق div الحوية الأساسية للعنصر المراد تحريكه الذي يحمل id باسم myContainer :
بحكم كون myContainer هو الوعاء الأساسي للعنصر المراد تحريكه لذلك نختار له العرض width: 400px
والارتفاع height:400px نختار أي لون مناسب للخلفية والمهم هنا أمر position: relative أي أن موضعه يكون نسبيا
لموضعه العادي
ثالثا : ننسق div ذو id باسم myAnimation وهو العنصر المراد تحريكه داخل myContainer :
نختار العرض 50 بيكسل والارتفاع أيضا 50 بيكسل نختار كما السابق لون خلفية مناسب وهنا نختار الأمر position :absolute
والمميز فيه هو أنه يوضع إلى أقرب موضع سابق له والذي لدينا هنا هو myContainer .
الأن يصبح لدينا الشكل التالي للصفحة :
ثالثا استخدام لغة Javascript :
التحريك بواسطة Javascript يتم عن طريق البرمجة التغييرات التدريجية للعناصر تنسيقية .
التغييرات تتم عن طريق برمجة توقيت معين . عندما تكون الفواصل بين التوقيت قصيرة , سيكون التحريك بشكل مستمر.
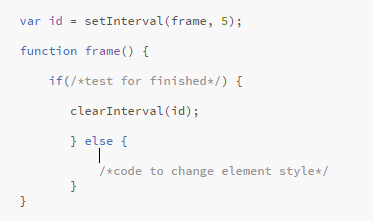
الكود الأساسي للتحريك أو Animation هو:
إذن لنبدأ أولا طريقة ( )setInterval تقوم باستدعاء دالة function أو تقوم تحديد تعبيرات على فترات محددة (أجزاء من الثانية) .
طريقة ( )setInterval تظل مستمرة في العمل في استدعاء الدالة function حتى تستدعي ()clearInterval أو نقوم بإغلاق المتصفح .
ثانيا: طريقة ()clearInterval تقوم بإزالة المؤقت اللذي تم تعيينه بواسطة ()setInterval
أولا: لنقوم بإضافة event أو حدث للأمر button:
ثم لنبدأ العمل بواسطة Javascript:
لرؤية النتيجة النهائية يرجى تحميل الملف :








ليست هناك تعليقات:
إرسال تعليق