بسم الله الرحمن الرحيم
القوائم القابلة للطي- accordion
سوف نتعلم كيف نقوم بعمل قوائم منسدلة و قابلة للطي والمعروفة اسم accordion .
1- الخطوة الأولى :
نقوم بإضافة عناصر HTML الأساسية :
العنصر الأول المستخدم هنا هو button نختار له هنا class باسم accordion .
ثانيا نضع الحاوية الأساسية div ونختار لها class باسم panel . نكررها مرتين اخريين ليصبح لدينا .
2- الخطوة الثانية :
نقوم بإضافة التنسيق css كالأتي :
عند تنسيق body نضع الأمر rtl :direction وتعني أن اتجاه النص يجب أن يكون من اليمين إلى اليسار, وتستخدم عادة للكتابة العربية لأن الوضع العام للتنسيق في HTML يكون من اليسار إلى اليمين .
نقوم الأن بتنسيق button :
نلاحظ هنا استخدام الأمر cursor وهو أمر خاص بشكل المؤشر عند النقر , أيضا هناك الأمر transition تقوم بتحويل أو تغيير خصائص العنصر بسلالسة لفترة من جزء من الثانية . فتظهر لدينا بالشكل التالي:
الأن تنسيق div من خلال panel. ;
الأن النص أسفل أمر button نلاحظ أنه اختفى ليكون لدينا :
لإخفاء النص نستخدم max-height: 0 و أيضا overflow: hidden.
ثالثا: إضافة Javascript :
نستخدم for loop لصنع قائمة accordion :
رابعا: إضافة الأيقونات
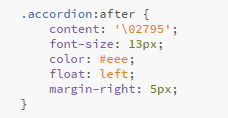
الأن أصبح لدينا قائمة منسدلة فإننا نريد إضافة أيقونة + و - لإضافتها فإننا نستخدم css كالتالي :
ولإضافة - :
نلاحظ هنا استخدام after:: وتعرف باسم pseudo-element وتستخدم لإدخال محتوى تحسيني للعنصر باستخدام الأمر content . عند استخدام الأمر content نستخدم كود الرمز + ومعها \ وبالمثل مع - للاطلاع على الرموز المستخدمة
وأخيرا للاطلاع على النتيجة النهائية يمكنك تحميل الملف :









ليست هناك تعليقات:
إرسال تعليق